
В Windows 7 появились замечательные миниатюры окна (Thumbnail Preview), которые появляются при наведении мыши на значок окна на панели задач. Это очень удобно. К тому же, некоторые приложения обладают дополнительными кнопками, которые выполняют определенную полезную функцию. Например, в Windows Media Player, не разворачивая приложение можно переключать треки и включать воспроизведение/делать паузу.
Сегодня я хочу поговорить о том, как добавить подобные кнопки в свое приложение. Делать мы будет это в WPF проекте и версии .NET не ниже четвертой.
Для того, чтобы получить кнопки, в XAML разметку необходимо добавить следующие строки:
<Window.TaskbarItemInfo>
<TaskbarItemInfo>
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfo Click="ThumbButton_Click"
ImageSource="open.png"
Description="Открыть">
</ThumbButtonInfo>
<ThumbButtonInfo Click="ThumbButton_Click"
ImageSource="save.png"
Description="Сохранить">
</ThumbButtonInfo>
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
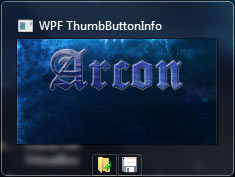
 Как видим, ничего сложно нет. В данном примере я добавил две кнопки с описанием "сохранить" и "открыть". Параметр ImageSource принмиает путь к изображению, которое будет отображаться на нашей кнопке. Результат этой разметки показан на изображении.
Как видим, ничего сложно нет. В данном примере я добавил две кнопки с описанием "сохранить" и "открыть". Параметр ImageSource принмиает путь к изображению, которое будет отображаться на нашей кнопке. Результат этой разметки показан на изображении.
Но нам нужны не просто красивые кнопки, а чтоб они что-то делали. Параметр Click принимает имя метода, который будет выполняться при нажатии на кнопку. В данном случае я обоим кнопкам задал один метод, который выводит на экран сообщение с описанием кнопки.
private void ThumbButton_Click(object sender, EventArgs e)
{
MessageBox.Show(((ThumbButtonInfo)sender).Description);
}
Кроме того, чтобы иметь возможность работать в коде с этими кнопками, необходимо подключить сборку System.Windows.Shell; Именно поэтому и необходима версия .NET 4.